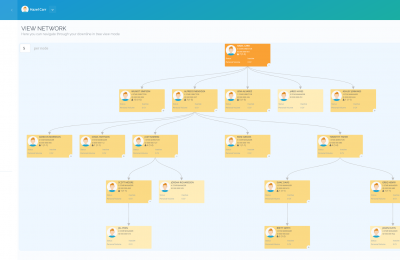
This module allows you to view the binary structure as a tree.
Working with View network module
To expand a tree branch, click on the "plus" button, and to collapse, click on the "minus" button. There are magnifiers on the right to zoom in and out, as well as the option to open the image in full screen.
Configuration
| props | type | default | description |
| accountId | Number | Distributor account ID |
|
| tTree | Number | 0 | Marketing plan ID |
| tTitle | String | Setting the module name |
|
| tShowAvatar | Boolean | TRUE | If set, the user's avatar is displayed |
| tOpenLevel | Number | 2 | Setting the depth of the tree display at initial loading module |
| tName | String | t.Name | Setting the title for the affiliate card |
| tDescription | String | m.Rank | Setting the description for the affiliate card |
| tRank | String | m.Rank | Setting the parameter responsible for the rank value |
| tFields | String | [ ] | Configure the fields to be displayed in the partner map |
| tDefaultColors | String | [ ] | Adjusting the color for different types of cards in the structure: - distributor - frontline - deadEnd (partners without descendants). The properties are written to the array in the order: distributor, frontline, deadEnd. Example: [[<1-bgcColor>,<1-colorTitle>,<1 colorFields>],[<2-bgcColor>,<2-colorTitle>,...>]] where 1 - distributor 2 - frontline, 3 - deadEnd. |
| tStatusColors | String | [ ] | Configuring the color of the ranks [ [IDrank, [colorbgColor, colorTitle, colorFields] ], ...] |
| tBackground | String | white | Setting the background color of the entire module's working area |
| tLinkColor | String | rgb(205, 205, 205) | Setting the link color |
| modalProfileProperties | String | [ ] | Setting the profile properties displayed in the pop-up window |
| accounts-filter |
String |
[ ] |
Filter users by user properties. Example: accounts-filter=[['m.PV', ">", "100"],['m.PV', "<", "1000"]] |

Max SLA
Comments