Functionality of the online office is implemented in a set of UI components - each one is an independent web component which can be used literally on any page or website in the web.
In terms of web development each component is placed on a page as an HTML tag with its attributes, and is basically looks like this:
<v-frontline auto-switch-mode="false" view-mode="Cards" account-properties='["t.fullname","p.email", "m.Status", "m.PV", "m.GV", "m.AR", "p.region_id"]' />
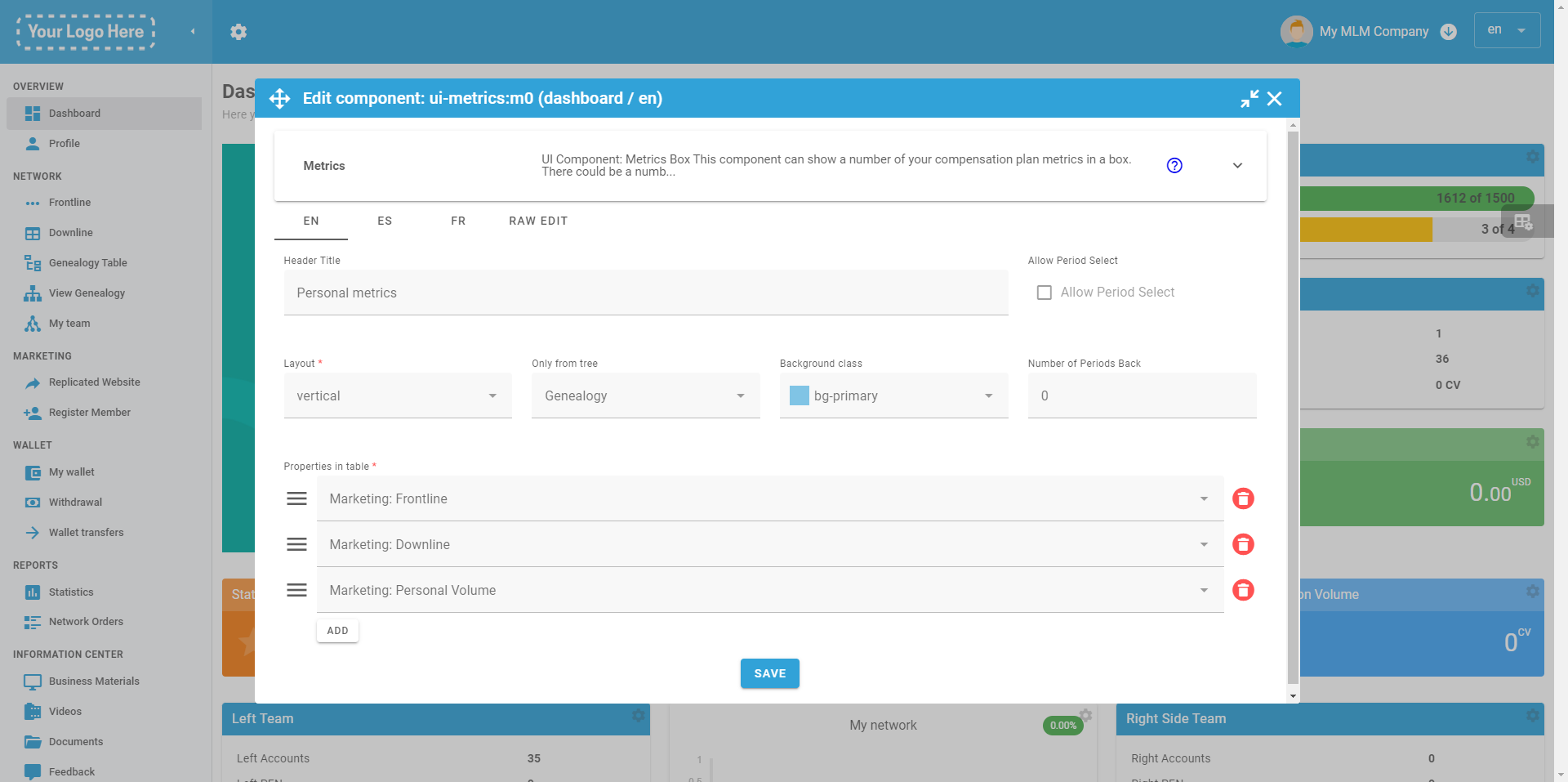
Alternatively, there is another way of configuring page's content without code reviewing/rewriting which is accessible directly on the page if logged in account has a corresponding flag, which will be explained in the upcoming articles.
UI component access
Each UI component connects to the platform's API via proxy which makes this connection secure.
This proxy also demands authorization to access to the API, and UI components can show pop over window over the page (any page) to perform this authorization, either sign-in of an existing user, or sign-up of a new one.
So this means it's fully autonomous system, and you can use these UI components on any website to provide to this website all necessary online office features.
This, for example, a way to build e-commerce integration. If you already have e-commerce website built on any platform you can create pages for the online office part of this website and put necessary UI components there.
This way might be of use for enterprise level solutions.
For startups however it's generally recommended to use our default online office app out-of-the-box configuration and customize it the way you want.
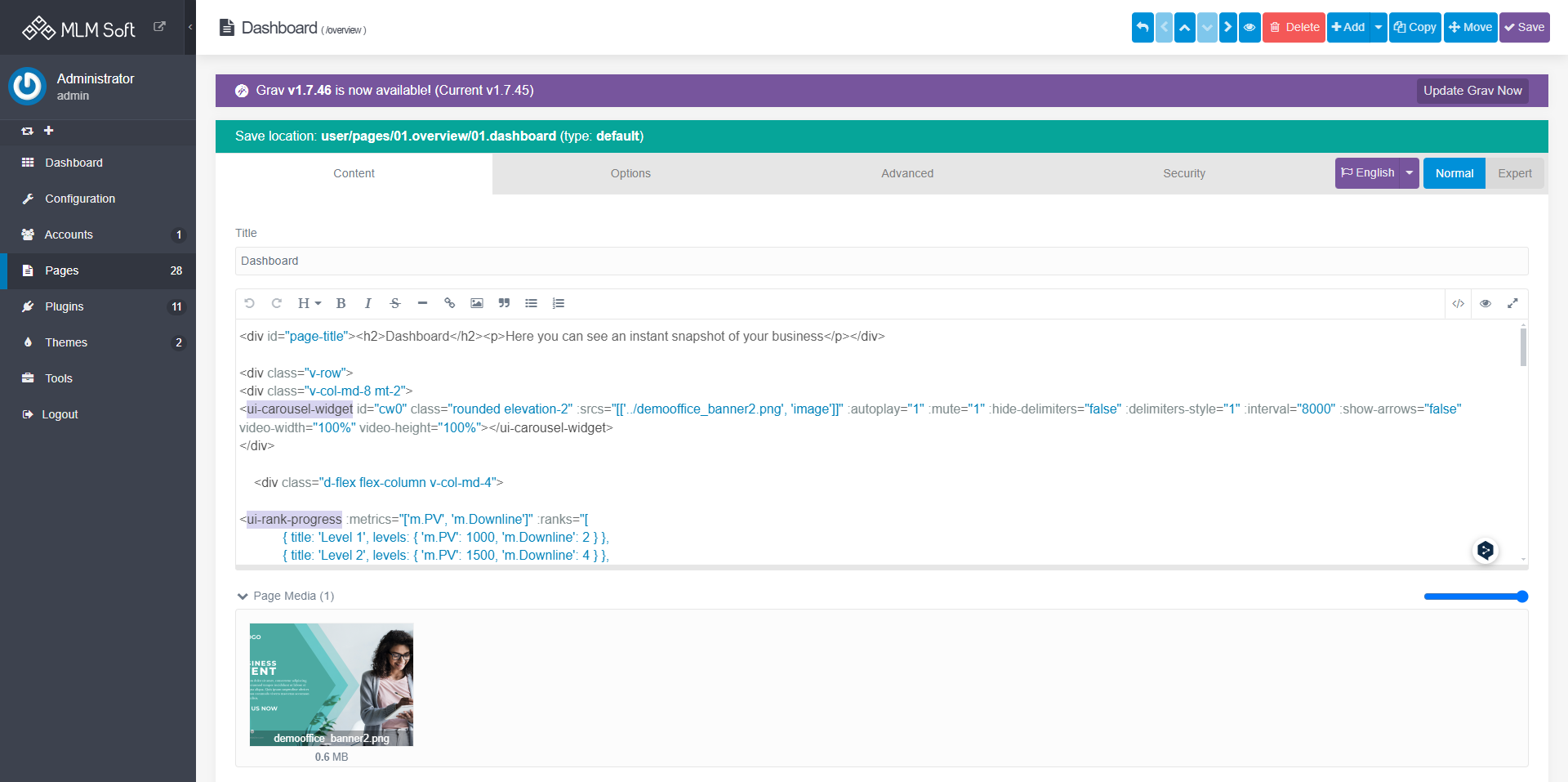
To make it easier for you to manage pages we built basic version of the online office on the Grav CMS. This simple CMS allows to manage menu, pages, design your theme and it's content easily.


Max SLA
Comments